On entend beaucoup parler des Google Web Stories ces derniers temps. Et vous savez pourquoi ? Tout simplement parce que ce support très visuel, jusque là très peu présent dans nos vies digitales, vient de passer un cap : bientôt, vous en verrez beaucoup plus, sur différents supports et sous différentes formes !
Mais qu’est-ce que cela change pour vous ?
Si vous êtes internaute, votre façon de consommer de l’information sur Internet (enfin, sur Google plutôt…) va être quelque peu modifiée : a priori, les Web Stories vont se caler sur les habitudes de navigation des mobinautes et accentuer quelques-unes de leurs habitudes, par exemple l’habitude de consommer du contenu rapide.
Si vous êtes propriétaire de site ou de blog ? Vous devriez commencer à créer des Google Web Stories pour WordPress parce qu’il y a fort à parier que vos concurrents ne vont pas tarder à passer le pas !
Mais dans ce cas, comment s’y mettre ? Eh bien, vous avez ce guide ! Tout d’abord, nous allons reprendre les bases : c’est quoi, une Web Story ?
Puis, je vous présenterai un moyen de créer sa Web Story sur WordPress via un plugin WordPress au nom très original : Web Story !
Allez, au boulot !

AU SOMMAIRE
Les Google Web Stories : où les trouve-t-on ?
Je le disais en introduction : actuellement, il est vrai que l’internaute français moyen n’est pas souvent confronté à ces Web Stories. Cela dit, ça va bientôt changer.
Les emplacements des Web Stories aujourd’hui
Aujourd’hui, en France, on peut trouver des Web Stories :
- En résultat unique, dans la recherche Google. En soi, c’est déjà un sacré bouleversement pour les SEO. En effet, sous ce format, la Web Story prend la place d’une position 0, c’est-à-dire encore au-dessus de la première position organique et des éventuelles autres fonctionnalités SERP : liens payants, vidéos, Rich Snippet… Ainsi, si vous êtes SEO ou rédacteur web et que vous visez une requête sur laquelle une Web Story est présente, vous allez certainement devoir y passer !

Ce mode d’affichage s’inspire très clairement des autres positions 0, c’est donc un enjeu SEO !
- Dans Google Images. Là, Google mise plutôt sur le camouflage : les Web Stories se font passer pour des images tout ce qu’il y a de plus banal. Seul un icône Web Stories visible dans le coin inférieur droit de l’image indique que l’image est en fait tirée d’une Web Story.

La seul détail permettant d’affirmer qu’une image n’en est pas une, mais est bien une Web Story, c’est ce symbole que l’on peut voir en bas à droite de la première image proposée… Assez peu évident, n’est-ce pas ?
Ainsi, pour le moment, en France, les Web Stories ne sont pas encore très présentes. Mais cela devrait changer d’ici très peu de temps…
Les futurs emplacements des Web Stories : où devrait-on en voir d’ici peu de temps ?
Pour l’instant, ces formats ne sont visibles qu’en anglais, principalement aux Etats-Unis, au Canada ou encore en Inde.
- Sur Google Discover sous format Carrousel : il s’agit de l’annonce qui a fait beaucoup couler d’encre virtuelle ces derniers jours. Avec ce format de présentation carrousel, les stories sur Discover vont prendre une place prépondérante par rapport aux contenus classiques. Les sites qui veulent apparaître sur cet emplacement vont devoir se battre contre leurs concurrents pour s’arracher les places disponibles sur le carrousel, d’autant plus que ce dernier sera situé tout en haut du flux de Discover ! (D’où la nécessité de consulter des guides complets sur les Web Stories pour WordPress ?)

Ce mode d’affichage sera surtout le champ de bataille des blogueurs llifestyle, déco, mode, santé, people, bien-être… Pourquoi ? Parce que ce sont eux que Google a identifié comme fonctionnant le mieux sur Discover, ce sont donc eux qui seront prioritaires sur cet emplacement !
- En fiche unique sur Google Discover : on reste sur Discover avec un autre type d’affichage. Ces fiches uniques présentent l’avantage de ne pas être directement mises en concurrence avec d’autres stories. Cependant, ces fiches solos sont situées dans le courant du flux Discover, et ne seront donc vues que par les mobinautes qui auront pris le temps de scroller un peu (au contraire des stories en carrousel, puisque le carrousel est situé tout en haut du flux !)

Ce mode d’affichage présente l’inconvénient d’être assez bas dans le flux Discover… mais permet de proposer un contenu qui ne sera pas mis en concurrence avec les autres stories, comme sous le mode Carrousel.
- En mode grille sur la recherche Google classique. C’est un autre gros changement en perspective pour les référenceurs et SEO : l’arrivée d’un autre type de position 0 sur Google a de quoi pousser certains éditeurs de contenus à revoir leurs positionnements. Avec l’arrivée de cette grille de stories au format 2×2, les résultats naturels sans stories seront repoussés bien plus bas sur l’écran, bien en dessous de la ligne de flottaison. Cela aura donc un impact considérable sur le trafic de ces sites web, et ce, même si leur référencement naturel est très bon !

Proposer un maximum de contenus en un minimum de place et de temps : l’ergonomie mobile est poussée à son maximum !
Ainsi, les Stories pour le web ne sont pas encore tout à fait une réalité pour les internautes français. Mais ce temps sera bientôt révolu et déjà nombreux sont les sites web qui ont franchis le pas de la Web Story.
Pourquoi utiliser les Google web stories avec WordPress ?
Les Web Stories sur WordPress sont donc un tout nouveau type de contenu, et à ce titre, proposer à ses internautes un tel contenu ne peut apporter que des avantages ! Quels sont les avantages des Web Stories pour un site WordPress ? Les Web Stories sont-elles pour tout le monde ?
1/ Plus de trafic
Le premier avantage à proposer des Web Stories est bien évidemment le gain de trafic. En effet, si vous êtes déjà visible pour certains utilisateurs dans leur flux Discover, vous gagnerez sûrement beaucoup de trafic en proposant des Stories. En effet, les stories ont cette caractéristique qu’elles sont plus visibles que les fiches articles habituelles sur Discover : elles sont en effet plus hautes, et donc prennent plus de place sur l’écran mobile. De plus, leur nouveauté rompt la lassitude des internautes, qui auront donc plus tendance à cliquer.
2/ Plus de notoriété
Les sites web qui ne sont pas déjà souvent présent sur Discover peuvent utiliser les Web Stories afin de booster leur visibilité. Et les sites déjà présents sur Discover peuvent les utiliser pour apporter de l’information sous un format différent. Dans tous les cas, ces sites web et blogs gagnent en notoriété et entretiennent leur image d’expert de leur milieu.
3/ Un moyen de monétiser son contenu
Les Web Stories peuvent-elles être utilisées pour diffuser des liens sponsorisés, comme le font les blogueurs mais surtout les influenceurs, déjà très familiers du concept de Story ? La réponse est oui, mais dans une certaine limite. En effet, Google a explicitement annoncé que les Web Stories pouvaient aider à la diffusion de liens sponsorisés : vous pouvez donc faire la publicité d’un produit, puis proposer un lien ou un swipe pour amener directement l’internaute sur la page du produit (ou n’importe quelle autre page qui vous intéresse). Cependant, les règles de Google en la matière sont strictes : ne placez pas de lien à chaque slide, ne proposez pas de Web Story « catalogue » (c’est-à-dire qui propose un produit par slide et qui n’a pas d’autre type de contenu). Enfin, n’oubliez pas que le principe de la Web Story est de raconter une histoire : la partie commerciale de votre story doit être inférieure à la partie storytelling !

Ici, on peut voir Google placer une publicité pour le Google Pixel 2 sur une Web Story de CNN ! Outils pas encore disponible en France, mais on voit mal Google se priver de cette manne très longtemps 😉
Comment créer une Story Web WordPress qui marche ?
L’optimisation SEO de la Google Web Story
Comme tout contenu web, la Web Story doit être optimisée afin d’augmenter ses chances d’être sélectionnée par Google pour apparaître des les flux Discover des utilisateurs, et tout bientôt, dans les pages de résultat du moteur de recherche.
En soi, le comportement des Web Stories sur le plan du SEO n’est pas très différent de celui des pages web dont on a l’habitude. Mais pourtant, quelques petites différences existent. Repassons ensemble en détail les différents points sur lesquels vous allez pouvoir jouer pour augmenter le trafic grâce aux Web Stories.
1/L’attribut Alt des images
On le sait, l’attribut Alt des images est l’un des points essentiels de l’optimisation SEO pour les images. Et bien souvent, l’attribut Alt est oublié des pages web sur lesquelles doivent repasser les consultant SEO : c’est tout à fait paradoxal quand on sait qu’il est si simple de les renseigner, qui plus est sur notre CMS préféré !
Il s’agit déjà d’un critère important pour vos pages web, vous imaginez bien qu’il l’est d’autant plus pour un format se basant quasi exclusivement sur le visuel !
Ici, tout l’enjeu est surtout de ne pas aller trop vite.
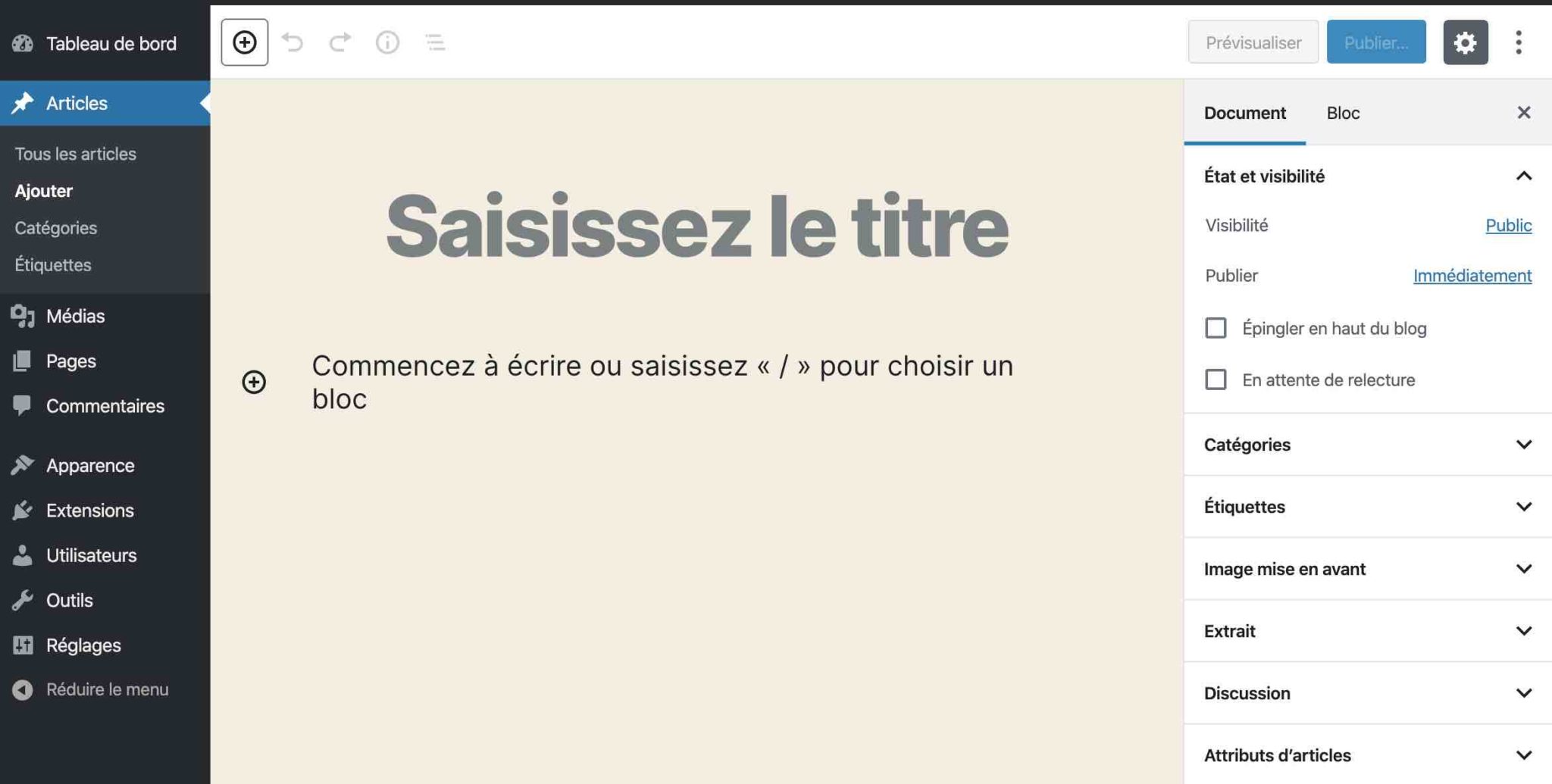
En effet, lorsque vous créez une Web Story avec le plugin « Web Stories » pour WordPress, vous pouvez glisser directement vos images et vidéos dans l’éditeur de stories. En faisant cela, vous gagnez certes du temps, mais vous ne pouvez pas modifier l’attribut Alt de vos images !
Aussi, je vous conseille personnellement de télécharger vos images dans vos médias sur votre interface administrateur WordPress. Ensuite, procédez au renseignement des différentes balises et de l’attribut Alt. Pour rappel :
- Utilisez des tirets (-) entre chaque mot dans le nom du fichier
- En revanche, n’en mettez pas quand vous renseignez les différents champs
- Restez descriptif et résumez en quelques mots le sujet de l’illustration
- Profitez-en pour y placer l’un de vos mots-clés !

Les Web Stories sont un média très centré sur l’image et la vidéo : n’oubliez pas d’optimiser le matériau de base ! Le SEO des images, c’est important !
Construire votre propre Web Story avec le plugin WordPress, ça vous intéresse ? On se retrouve plus loin dans cet article ?
2/Optimiser le linking dans les Web Stories
Vous le savez certainement, les liens ont un poids très important pour Google. Mais pour vous aussi, ces liens ont une certaine importance.
En effet, une Web Story est par définition un contenu qui reste assez cloisonné, séparé de votre contenu principal. De ce fait, il est crucial pour vous d’amener l’internaute là où vous le voulez : sur une page produit, sur un formulaire où vous pourrez récupérer son adresse mail etc… Bref, sur n’importe quelle page qui a de la valeur pour vous.
Cependant, les règles de Google en la matière sont assez strictes :
- Limitez vos liens à 1 par page
- De manière générale, il semble qu’au-delà de 5 liens, le référencement naturel des Stories tend à diminuer…
- C’est particulièrement vrai pour les Web Stories essentiellement mercantile : elles sont d’ailleurs interdites par Google !
De plus, n’hésitez pas à proposer à votre audience des liens vers des ressources externes à votre site web. Les blogueurs peuvent toujours citer un article concurrent qu’il peut juger plus optimisé et plus complet que le sien, ou abordant d’autres facettes du même sujet. Cela est une preuve de fair-play et améliore la note de trustworthiness que Google attribue à tous les créateurs de contenu (notion d’E-A-T).
Par ailleurs, si l’idée de citer un concurrent de vous enchante pas (on peut le comprendre par exemple si vous êtes un business, en ligne ou non…), il faut rappeler qu’une ressource extérieure n’est pas toujours concurrente : par exemple, un business local pourra se servir d’un lien vers Google Maps afin de proposer directement à l’internaute de retrouver les produits sur place !

Le linking est extrêmement important pour une Web Story : il permet de gagner des points au niveau du SEO, mais aussi et surtout de rediriger intelligemment vos lecteurs ! Ici, on peut voir une redirection vers une newsletter par exemple …
3/ Renseigner les métadonnées adéquates sur sa Web Story
Les métadonnées sont des éléments invisibles pour le lecteur, mais qui renseignent les moteurs de recherche sur le contenu d’un élément. Il en existe plusieurs, dédiées à plusieurs types de contenus.
Dans notre cas, certaines métadonnées sont absolument obligatoires pour les Stories sur le web.
- La métadonnée publisher-logo-src renseigne le moteur de recherche sur le logo qui sera utilisé dès la première page de votre Story. Cette donnée à donc aussi une grande importance pour l’internaute, qui pourra reconnaître un logo, ou apprécier un beau design. Pour cette image, préférez un format carré, d’au moins 96×96 pixels. Le fond ne doit pas être transparent, et préférez un logo qui ne changera pas de story en story. Préférez aussi les formats d’image classiques : .jpg, .png ou .gif. Attention, même si l’utilisation d’un fichier au format .gif est autorisé, l’utilisation d’une image animée est fortement déconseillée !
- Poster-portrait-src consiste en la première image, la toute première page qui sera vue par les internautes. Elle doit donc donner envie à l’internaute de continuer la Story. Cette donnée est la seule obligatoire en ce qui concerne l’image principale : elle a un rapport direct avec l’affichage en mode portrait, qui est le mode d’affichage par défaut d’une Web Story. Cependant, vous pouvez ajouter les métadonnées poster-landscape-src et poster-square-src. La première est la plus utilisée, notamment par les internautes sur desktop. Google préconise toujours les mêmes formats d’images que pour le logo. Les ratios à respecter sont de 3 x 4 pour l’image en mode portrait et de 4×3 pour l’image en mode paysage. Les dimensions minimums du portrait sont de 640px sur 853px, tandis qu’elles sont de 853px sur 640px pour l’affichage en mode paysage.
- Title équivaut à la balise Title d’une page web classique : elle est donc extrêmement importante à la fois pour le SEO (Google va accorder une très grande importance aux mots-clés contenus dans cette balise) mais aussi pour vos visiteurs (un titre trompeur, trop flou, trop explicite ou tout simplement pas intéressant ne stimule pas vraiment le clic…). Ici donc, choisissez vos mots avec soin, essayez d’y placer votre mot-clé principal tout en stimulant la curiosité de votre audience.
- Enfin, publisher est la dernière métadonnée, mais pas des moindres. Elle représente tout simplement votre identité, votre nom en tant que personne, ou en tant qu’entreprise. Ici, rien de bien difficile : le mieux est encore d’y renseigner le nom de votre site web !

Un petit récapitulatif des différentes méta-données et de leur influence sur l’esthétique et le SEO de votre story =) Ne les oubliez pas !
4/ Rendre votre Web Story accessible par les robots Google
Ici, le but est de faire en sorte que les robots de crawl puissent atteindre votre Web Story sur WordPress pour ensuite la scanner, la répertorier (c’est-à-dire l’indexer) puis la rendre accessible par les internautes qui font des recherches sur Google.
Pour ce faire, il existe deux moyens :
- Faire un ou plusieurs liens directs sur votre site vers votre Web Story : de ce fait, la prochaine fois qu’un robot de Google viendra scanner votre site pour répertorier les changements que vous y avez fait, il suivra ce lien, découvrira votre Story et commencera à l’analyser.
- Inclure votre Web Story dans votre fichier sitemap XML. Ainsi, vous signalez directement à Google qu’une story se trouve maintenant sur votre site. Contrairement à ce que beaucoup disent, il n’est absolument pas obligatoire de procéder ainsi ! Cela le devient uniquement si votre site n’a pas connu de mise à jour depuis un moment : le robot de Google vient alors moins souvent sur votre site, et il devient indispensable de répertorier les nouveaux contenus sur le fichier sitemap.
Pour inclure un contenu sur votre sitemap, rien de plus simple : la plupart des plugin SEO vous permettent de configurer directement le fichier sitemap.xml, à l’instar de Yoast SEO qui gère cela très bien.
5/Rendez votre Story canonique
Rendre une URL canonique, c’est dire à Google quel contenu doit être considéré comme le contenu principal. Ainsi, si vous avez deux contenus très proches, vous pouvez en désigner un comme canonique par rapport à l’autre : cela évite à Google de devoir choisir quel contenu est le principal selon lui, et surtout, cela l’empêche de considérer le second contenu comme un dupliqué !
Les meilleures Stories sont les stories qui sont complétées par un autre contenu plus classique, comme un article de blog. Ainsi, vous allez devoir reprendre plusieurs informations reprises normalement dans votre Story. De ce fait, Google et moi-même vous conseillons fortement de rendre toutes vos Web Stories canoniques par rapport au contenu qui les complète.
Pour ce faire, rien de plus simple : il vous suffit d’ajouter un petit bout de code directement la balise /head de votre story. Ce code, le voici :
<link rel= ‘’canonical’’ href= ‘’https://www.votresite/votrepagecomplementaire.fr’’>

Les plugins SEO de WordPress vous permettent souvent de créer une URL canonique très facilement. Ici, c’est SEOPress qui nous aide 😉
6/Faites court
Les titres et textes doivent être rapides, clairs, et simples. Priorité à l’image ! Ainsi, privilégiez des titres de moins de 90 caractères pour vos Web Stories.
L’optimisation au niveau de l’expérience client
Vous savez maintenant comment optimiser le SEO des Web Stories sur WordPress. Cela dit, une Web Story est avant tout un contenu pensé pour offrir une expérience unique à l’internaute. Google a donc ajouté à ces optimisations SEO quelques conseils en matière de storytelling pour les Web Stories.
1/Priorité à l’image et la vidéo
Comme dit plus haut, les stories pour le web sont avant tout basées sur l’image et la vidéo. Il va falloir mettre en avant bien plus de vidéo que d’image et surtout de texte pour être certain d’accaparer et de captiver le plus possible vos internautes. Pour les différentes pages web de votre site, vous avez peut-être l’habitude de voir vos images et vidéos comme des accessoires de vos textes (et vous n’avez pas tort). Hé bien, pour les Web Stories, c’est l’inverse !
Bien entendu, cela ne veut pas dire que vous devez déployer des moyens colossaux en vidéo et acquérir de nouvelles compétences pour pouvoir proposer votre story aux internautes. En revanche, vous pourriez ne pas profiter pleinement des avantages de la story sans un maximum de vidéo.
2/Construisez votre story comme une histoire
Les stories pour le web ont été imaginées pour vous donner un moyen parfaitement adapté de raconter votre histoire. A partir de là, il semble logique que vous adoptiez une structure proche de l’histoire.
Commencez par une très rapide introduction, puis expliquez les problèmes que vous avez rencontré, puis les solutions que vous apportez.
Bien entendu, il faudra revoir cet arc narratif au cas par cas pour chaque entreprise, mais aussi et surtout en fonction de votre objectif.
N’hésitez pas à amener beaucoup de contexte pour inciter les lecteurs de votre story à s’identifier à votre parcours, et à le comprendre. Ainsi, vous atteignez l’affect de ces personnes, et elle lui, l’engagement que vous recherchez.
Les interdits de Google
Puisque ce guide des Web Stories sur WordPress vous permet de construire de bonnes stories, il est de bon ton de rappeler les quelques interdits que Google a pu citer. Quelques-uns sont tout à fait logiques, mais d’autres sont un peu plus étonnants.
- Contenus soumis à des droits d’auteur : bien évidemment, vous devrez faire attention à la provenance de vos images et vidéos !
- Trop de texte : dans le cas des Web Stories, l’excès de texte est un élément du règlement de Google en la matière. Concrètement, l’indicateur donné par Google est le suivant : ne dépassez pas les 180 mots sur la majorité de vos pages. Je pense en effet que cela serait beaucoup trop. Après, on peut toujours tricher en plaçant du texte directement dans une image, mais dans ce cas, il faudra faire attention au confort de lecture et à la position de l’élément en question, puisque la story s’adapte à la taille de l’écran de chacun
- Eléments de faible qualité, particulièrement vrai sur la vidéo (qui aime visionner une vidéo pixelisée ?)
- Narration non linéaire : c’est l’un des éléments les plus étranges : Google n’aime apparemment pas que l’on saute du coq à l’âne. Dans ce cas, gardez en tête votre structure narrative comme dit plus haut, et mettez-vous à la place de votre lecteur. Si vous ne connaissiez pas déjà la fin de l’histoire, seriez-vous capable de suivre sans effort ?
- Stories inabouties : sur ce point, Google promet de frapper fort ! En effet, les stories inabouties ou qui proposent de cliquer pour voir la fin de l’histoire et accéder à des informations cruciales sont proprement interdites par Google. On peut penser que Google imagine que l’on ne peut pas déterminer proprement la qualité d’un contenu si on ne peut y avoir accès dans son entièreté. C’est vrai, et c’est une très bonne chose que Google ait pensé à de telles pratiques.
- Stories essentiellement mercantiles : on le disait plus haut, vous pouvez utiliser vos stories pour y placer des liens affiliés ou tout simplement pour présenter vos produits, mais à condition que les pages « banquables » ne soient pas trop nombreuses et qu’elles soient bien intégrées à votre histoire. Dans le cas contraire, votre story n’apparaîtra tout simplement pas aux yeux des internautes !
Un plugin pour créer des Web Stories avec WordPress
Bien, maintenant que vous savez tout ce qu’il y a à savoir sur les Web Stories, vous voulez sûrement mettre la main à la pâte, pas vrai ?
Heureusement, grâce à un plugin prévu à cet effet et édité par Google lui-même, vous serez en mesure de créer votre propre Web Story sur WordPress très facilement !
Le plugin se présente sous sa forme la plus simple. D’ailleurs, je parie que les utilisateurs de Canva ou de Revolution Slider trouveront dans ce plugin quelques inspirations …
L’interface se décompose en trois parties bien distinctes.
A gauche, vous avez accès à des éléments purement visuels : images, vidéos, textes et formes. Vous allez donc pouvoir piocher directement depuis l’application dans les stocks de photos et de vidéos libres de droit de Unsplash et de Coverr notamment.

La partie gauche propose les éléments visuels dans un menu très simple : éléments uploadés, images de Unsplash, vidéos de Coverr et GIFs de Tenor. On comptera aussi les différents types de titres et de texte ainsi que les éléments, qui ne sont rien d’autres que des formes géométriques simples.
Grâce aux formes, vous pouvez créer des cadres et des effets qui vous permettront de donner un peu plus d’attrait visuel à votre story web.
Sur la partie droite de l’application, différentes options contextuelles s’offrent à vous : changement de police, de couleur, d’effets lorsque vous cliquez sur un texte, mise en place d’une boucle ou d’une animation lorsque vous cliquez sur une vidéo ou image… C’est véritablement là que vous pourrez mettre en place le côté visuel à proprement parler.

Les menus de la partie droite reprennent des éléments en rapport avec la position, la taille des textes, mais aussi la police et la couleur des éléments.
Notez que c’est aussi sur cette partie droite que se trouve le sous-menu « Document » : peut-être le plus important de tous ! Pourquoi ? Parce que c’est là que vous allez pouvoir renseigner facilement et rapidement à Google toutes les métadonnées importantes pour la Web Story ! Renseignez votre logo, l’image de couverture, l’extrait qui fait office de Meta description et un maximum d’autres données et le tour est joué !
Enfin, au centre, votre story, au départ une simple feuille blanche qui vous permet de faire ce que vous voulez !

N’oubliez surtout pas de passer par le menu “Document” qui répertorie à lui seul toutes les données que vous devez remplir obligatoirement pour bien référencer sa Google Web Story.
Et après ?
Après avoir créé votre story, il reste une dernière étape avant de la montrer au monde entier : faire valider votre story web par AMP. Pour cela rien de plus simple : il suffit de donner l’URL exacte de votre story à cette application de test de page AMP. Après avoir passé les tests, vous aurez accès à différents conseils vous permettant d’améliorer votre story.
Ce guide sur les Google Web Stories sur WordPress est maintenant terminé ! Avant de partir, dites-moi : pensez-vous utiliser les stories lorsqu’elles seront plus présentes en France ? N’hésitez pas à répondre en commentaire, ou à me poser une question : j’y répondrai sans faute !
Partager la publication « Guide complet des Google Web Stories pour WordPress »